
How to add Vertical Navigation CSS Menu on your blogger/blogspot site
1.To add any menu bar from below first copy the css code of your selected menu.
2.Then go to your blogger template and find ]]></b:skin>
3.Past your copied css code just above of ]]></b:skin>
4.Now save your template.
After adding css code now you need to add html code to show your menu bar on blogger.
1. Go to your blogger layout option> Add a gadget > Html/javascript > and paste the html codes and save it.
2. Now you need to edit the html codes:
<li><a href='#'><span>Home</span></a></li> <li><a href='#'><span>Products</span></a></li> <li><a href='#'><span>Menu 1</span></a></li> <li><a href='#'><span>Menu 2</span></a></li> <li><a href='#'><span>About</span></a></li> <li><a href='#'><span>Contact</span></a></li>
Remove # and give your page url and change Home, Products, Contact etc and give the linked page name on it.
Note: if the menu is not fitted on your slide bar actual size then simply comment on the bottom. I will try to made it comfortable with your site.
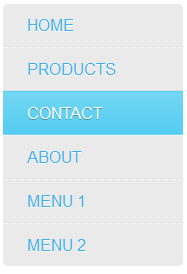
1. Blue & White Menu

CSS CODE:
HTML CODE:
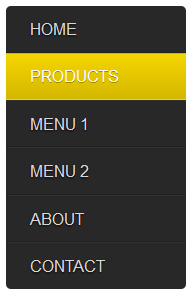
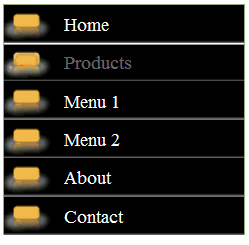
2. Black & Yellow Menu

CSS CODE:
HTML CODE:
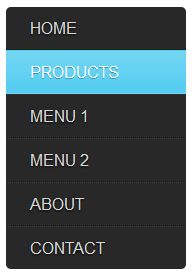
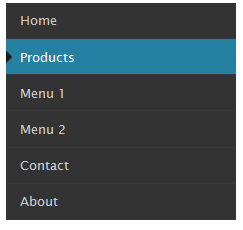
3. Black & Blue Menu

CSS CODE:
HTML CODE:
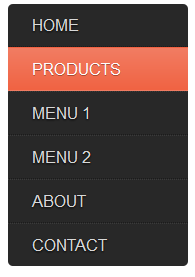
4. Red & White Menu
CSS CODE:
HTML CODE:
5. Vertical-Massive-Blue

CSS CODE:
HTML CODE:
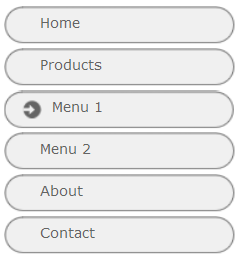
6.Grey Hat Menu

CSS CODE:
HTML CODE:
7. Bitbox Menu

CSS CODE:
HTML CODE:
8.Salmon Menu

CSS CODE:
HTML CODE:
So these The End. If you face any problem to add these menu on your site just tell me on the comment section.
 Labels:
Blogger Tips,
Blogger Widget
Labels:
Blogger Tips,
Blogger Widget


 Previous Article
Previous Article







Responses
16 Respones to "8 Simple Css Vertical menu bar for blogger"
SUPERRR THANKS A LOT
5:18 AM
thankyou very much your magermuch haa haa lol
1:12 AM
A: Just look at that young person with the short hair and blue jeans. Is it a boy or a girl?
B: It's a girl. She's my daughter.
A: Oh, I'm sorry, sir. I didn't know that you were her father.
B: I'm not. I'm her mother.
1:15 AM
Boy:Hey can i touch ur software?
Girl: first show me ur hardware?
.
.
Boy: can i install it in ur system?
Girl: Ok…… but cover it with antivirus, then install it.
1:16 AM
Cool tutorial i have found a website with good menu bars and other css designs you may like the designs.
http://freebietemplate.com/css-designs/css-designs.html
have a nice day
3:30 AM
i dont understand the url part in the htnl, what do i put in?
8:07 AM
thank you good design.araba yarışları
4:37 AM
it is great menus.araba oyunları
4:39 AM
can any one explain me how to use submenus
4:08 PM
its more helpful for all
1:18 AM
this is great post Iwill use my web sites, thank you.
araba oyunu
asker oyunları
temzilik oyunları
1:31 PM
Valeu,cara.
8:34 AM
thank u so much dude, really :']
6:56 AM
www.draughtsmanmechanical.com
1:45 AM
www.draughtsmanmechanical.com
1:48 AM
www.internetkidunia.com
7:38 PM
Post a Comment